Over the years I've come to rely on mind maps for outlining most of my work. Using a mind map to outline my thoughts and ideas seems more fluid than using a typical outline. I'm guessing I subconsciously flash back to 5th grade where I was mercilessly taught how to outline first before doing your book report. The outlines I use today are not as stoic by having to follow the Chicago Manual of Style. But not everyone wants to get a project outline or task list breakdown as a mind map.
Here's a rundown on how I use Marked and iThoughtsX to convert a mind map outline of my ideas to a PDF I can share with others.
Setting up iThoughtsX
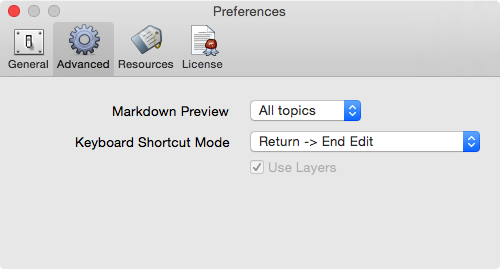
Before you begin, you need to make sure iThoughtsX is setup to generate a Markdown preview of the mind map. Open iThoughtsX and go to Preferences by entering Cmd-U (⌘U) and click on the Advanced Tab. Make sure the Markdown Preview is set to 'All Topics'.

Now iThoughtsX is setup to generate Markdown previews that can be read by Marked.
Walking through the process
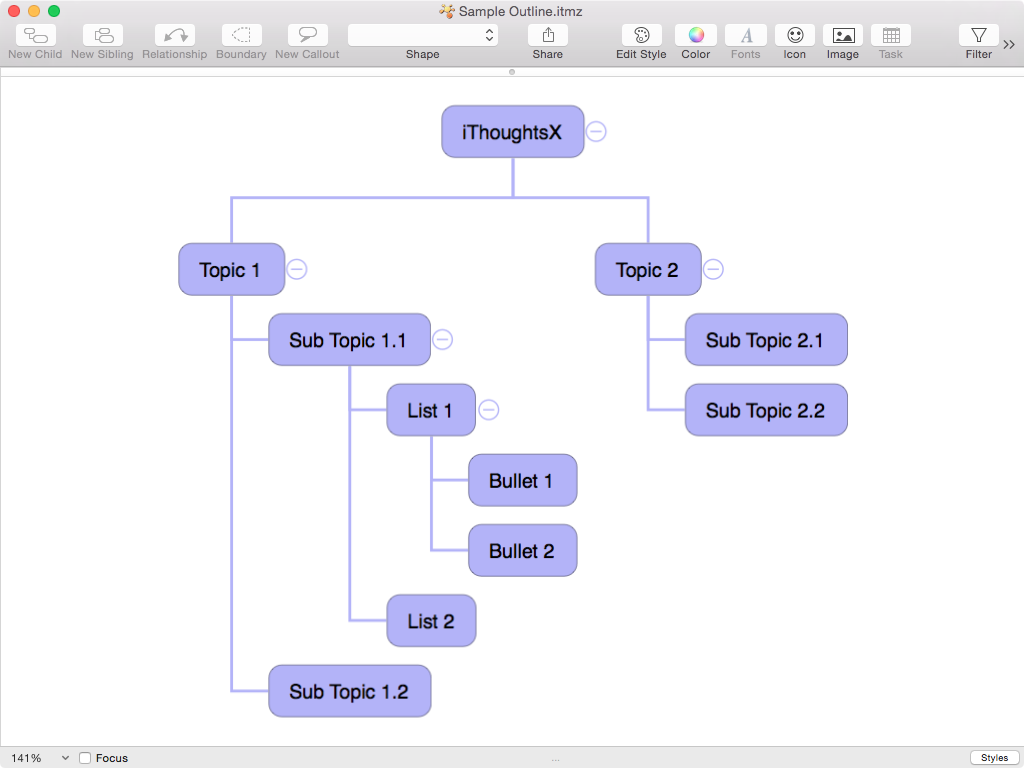
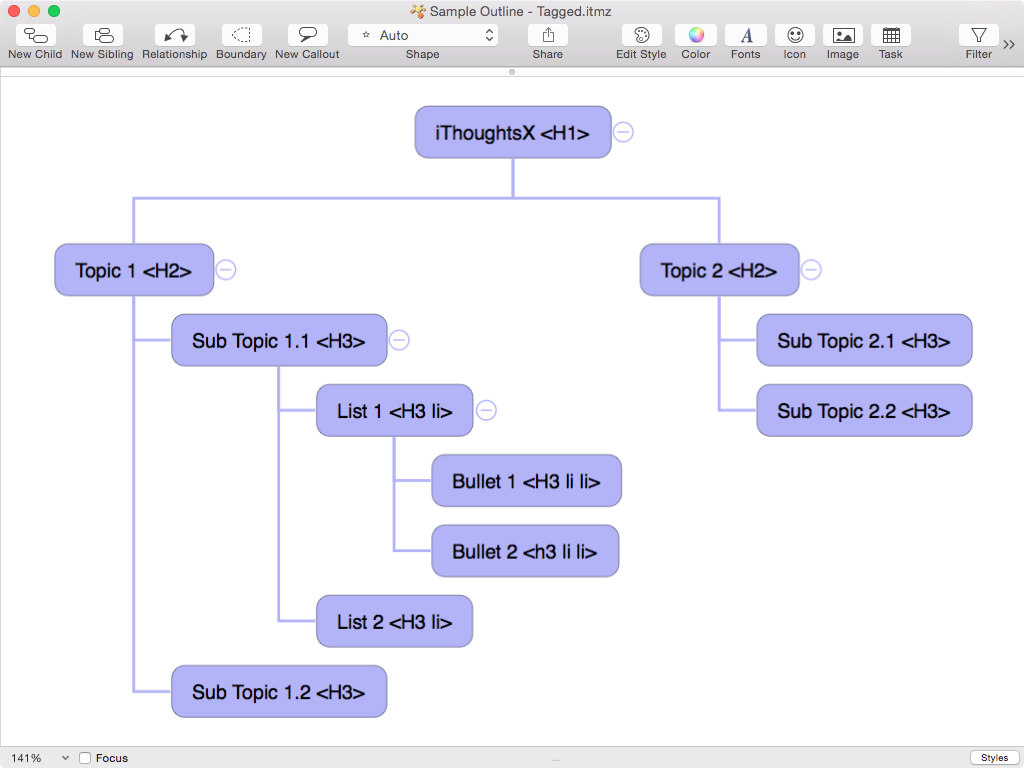
The goal is to get a visual mind map into a orderly text form that can be shared with others. iThoughtsX is what I use to create and capture my thoughts and ideas. We'll use Marked to render the mind map into a text outline. We need to look at what output iThoughtsX is sharing with Marked, so we can create a custom CSS file to convert the Markdown preview in Marked into a coherent text outline that can be shared with others. To do this create a [sample outline like this] (http://share.mygeekdaddy.net/Sample_Outline.itmz):

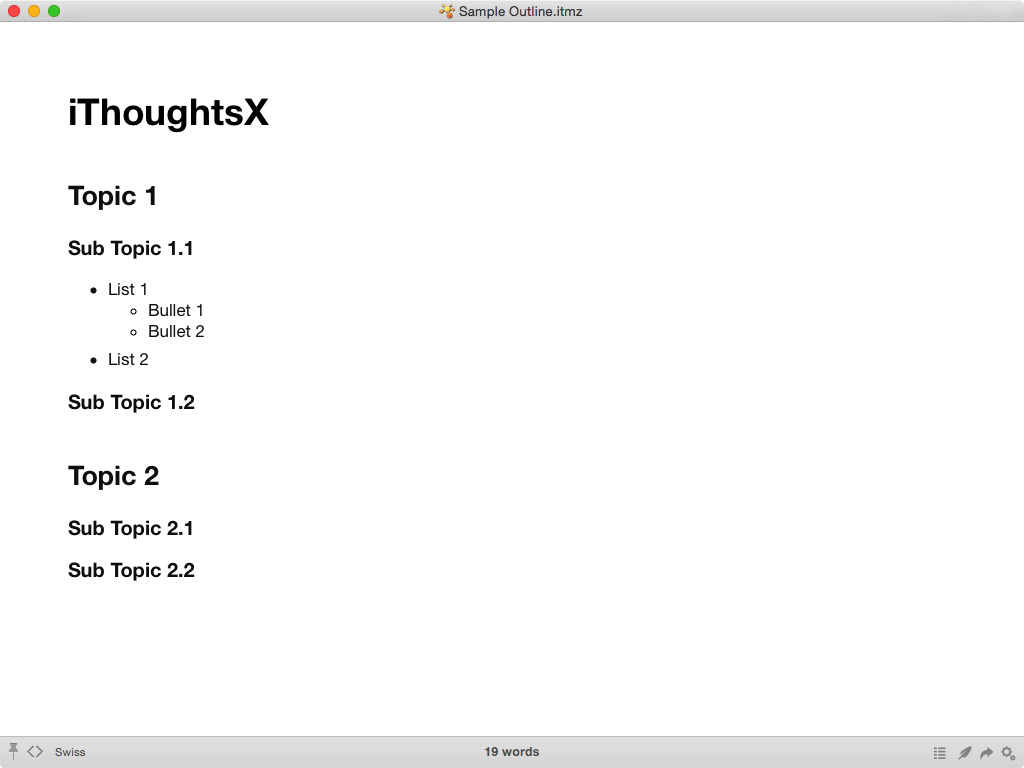
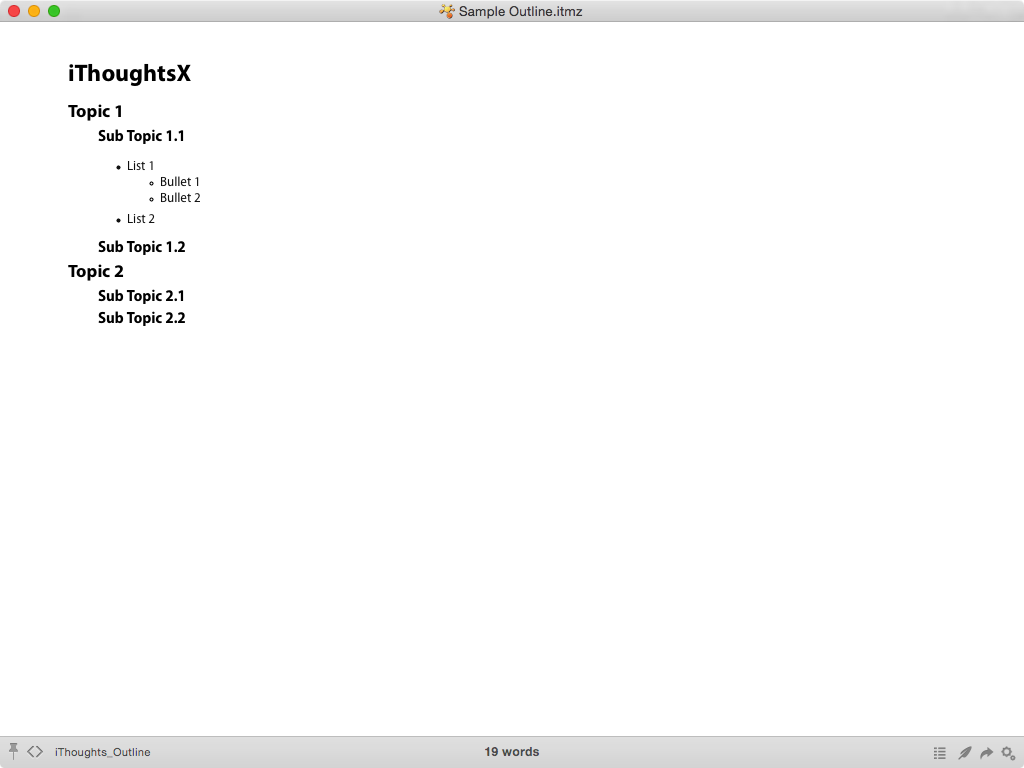
Now open Marked, find the outline file and open the .itmz file to preview the outline. Using the default style in Marked, the outline will look something like this:

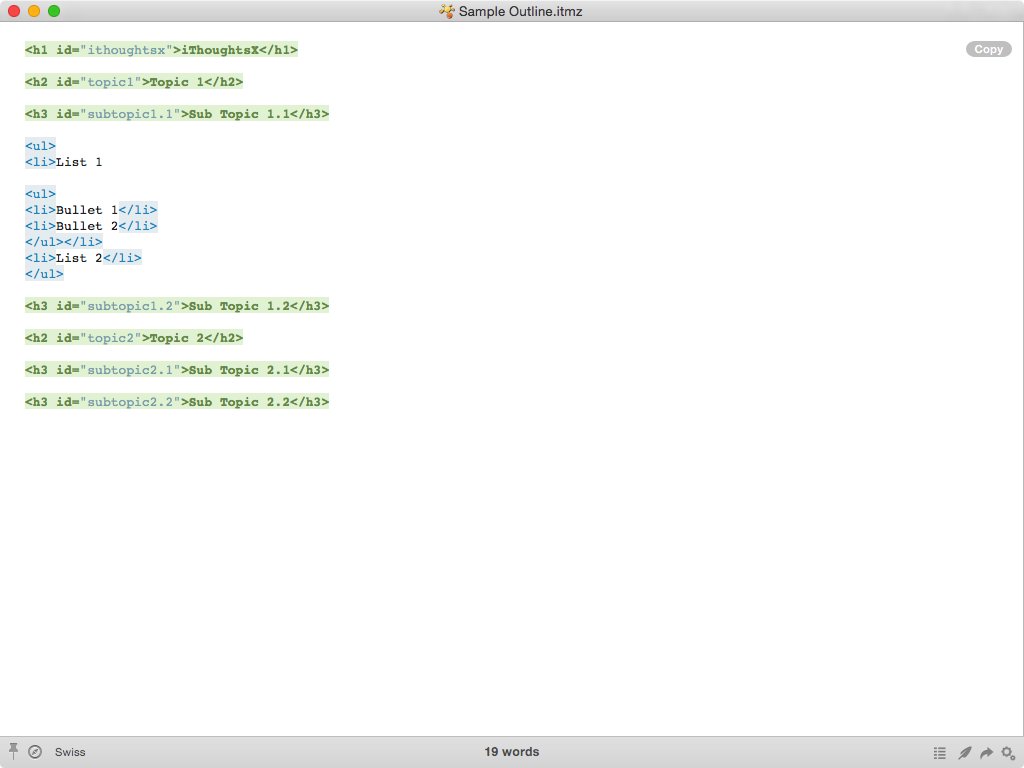
So now we have a text version of the mind map, but the formatting needs some work before it can handed off to your boss or coworker. Hitting Cmd-U (⌘U) will toggle the preview from text to source view. This will show how iThoughtsX has rendered the .itmz file to a Markdown compatible format.

Looking at the HTML tags, we can see that the iThoughtsX Markdown output is essentially an HTML outline with H1 to H3 and standard lists tags. So looking at the outline, the outline topics have the corresponding tags like this:

This gives us the outline we need to create an iThoughtsX specific CSS file.
Custom CSS for Marked
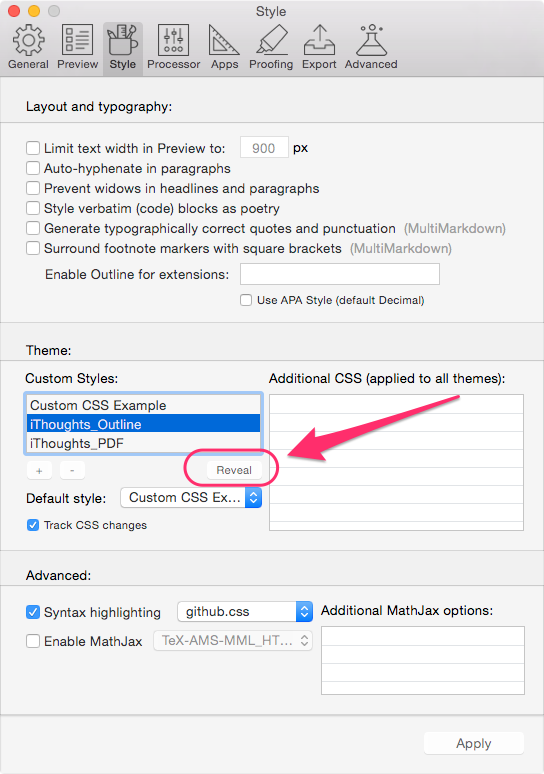
To make the text output of the visual mind map, we want to create a custom CSS file for Marked. To do this, open Marked and go to the Preferences panel by pressing Cmd-, (⌘,) and clicking on the Style Tab. Click the 'Reveal' button to show the folder where Marked has saved the custom CSS files.

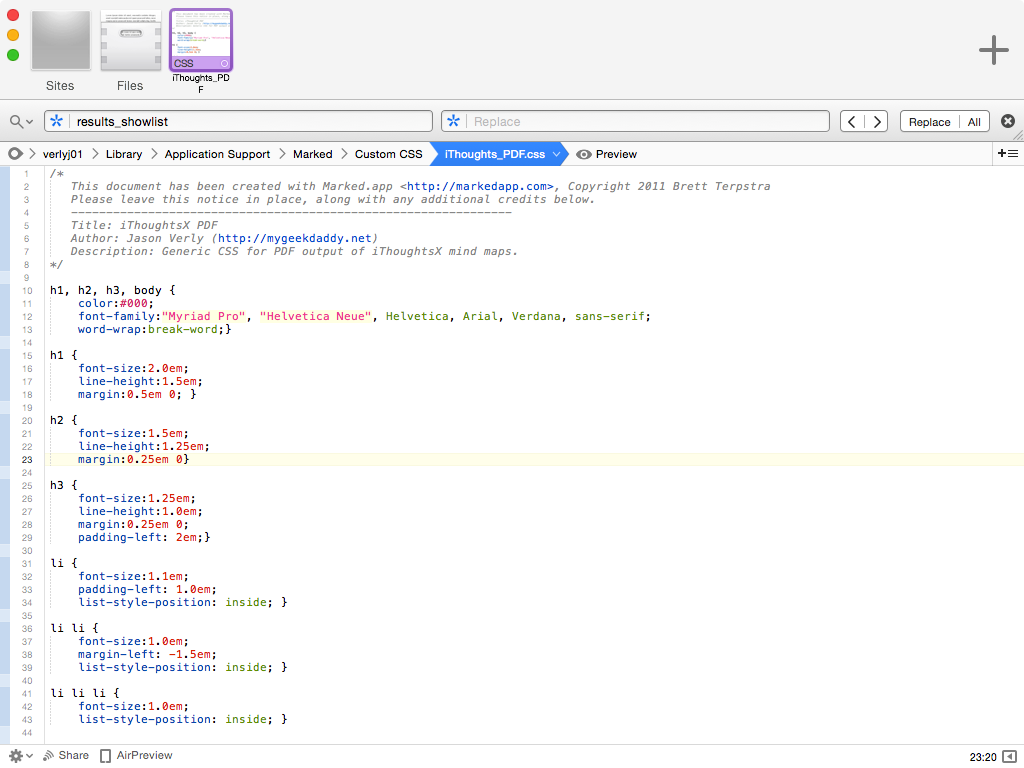
Now copy/paste the custom CSS file, Custom Example.css supplied with Marked. Rename it with a new file name, like iThoughts_PDF.css. Now use a text editor and update the iThoughts_PDF.css file (or whatever you called it) with some generic CSS to include the H1 to H3 tags and the outline tags. This is the generic CSS file I created.

Download a copy of the CSS file here: iThoughts_PDF.css
Output from iThoughtsX to Marked to PDF
Now with a generic CSS file in place, we can open the iThoughtsX outline and see the text output of the mind map.

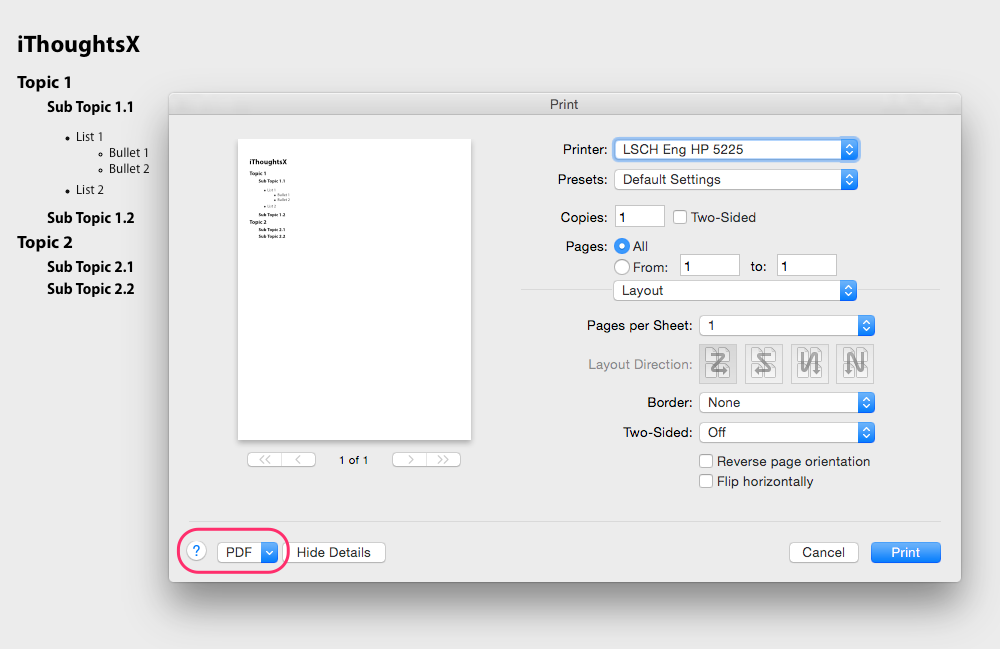
From here we can use the print output from Marked to save it as a PDF.

So now I can work and visualize my ideas in a mind map, but share them with coworkers in a standard text PDF.
