One of the key features I've always wanted with my site was a way for readers to quickly find related content - either through search or related posts. When I was previously on WordPress, search functionality was baked in, so it was easy to incorporate searching into the site layout. Static page engines, like Pelican, don't offer site searching because there isn't a database or index file to do the search against. Previously I showed how to add a search box and use an external search engine to allow searching against a static web site. This works pretty good for my site, but I am at the mercy of Duck Duck Go or Google and how often they crawled my site. The results at times were shoddy and displayed in a haphazard fashion.
After doing some research I found a way to index my site locally using a Pelican plugin called Tipue Search. Tipue Search is a jQuery plugin that uses a JSON file to return search results of a web site. Tipue was embedded into a Pelican plugin with the same name - Tipue-Search. After a little more research and some trial and error (that's the extent of plugin prowess), I was able to setup a search box for content on my site, from my site.
The steps below should be a good start for anyone using Pelican for their website.
Disclaimer: This setup was done on my Mac and on the Linux box hosting my site. I have no idea how well this will work in any other environment, so you will have to take my directions as a starting point and feel out the details yourself if your setup is different.
Getting Started
There are three components you need to install before getting search setup on your website:
- Beautifulsoup4 - A python module used to help create a JSON file.
- Tipue-Search: The javascript and CSS files to return search results.
- Tipue_Search: The Pelican plugin that generates the JSON index file.
I know... naming the plugin and theme modification packages basically the same thing can be confusing. I kept the naming for each software package consistent through the rest of the article:
Tipue-Search = Theme modification package
Tipue_Search = Pelican plugin package
The steps to install the core software:
- Install Beautifulsoup4 on your web server. If you're using a Linux box from Linode, Digital Ocean, etc., there's a good chance this package is already installed. If not, to install Beautifulsoup4 run the following command on your web server from the command line:
pip install beautifulsoup4. If you run into some errors, you may need to runsudo pip install beautifulsoup4instead. -
The next step is to install the theme modification software package. Download
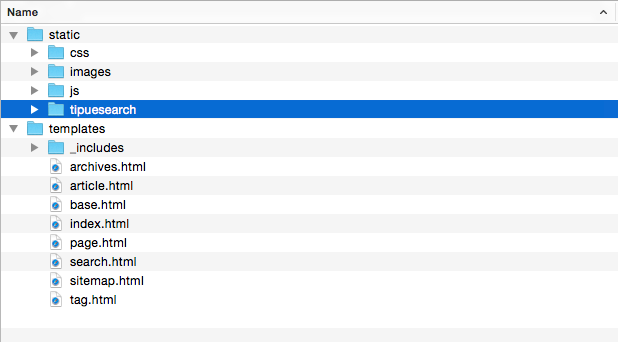
Tipue-Searchsoftware package from GitHub - download here. Place theTipue-Searchfolder and files into the subfolder of your theme, like this: -
The last step to prepare your server is to install the Pelican plugin. Download
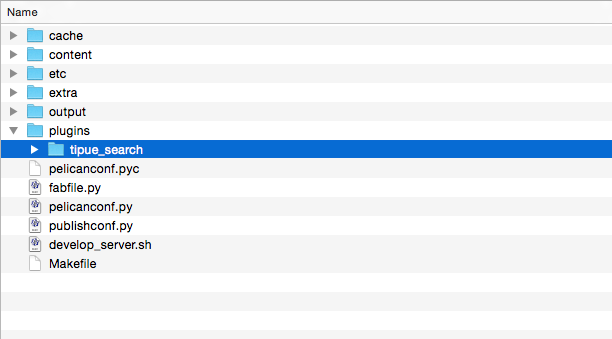
Tipue_Searchfiles from GitHub - download here. Place the Tipue_Search plugin into your Pelican plug-in folder. If you haven't installed any plugins yet, you may need to create thepluginsfolder first.
Updating Pelican Configuration
Now that the core files are in place, we need to tell Pelican where and how to use the plugin. If you haven't used any plugins for your website yet, open up the pelicanconf.py configuration file in the root folder of where you installed Pelican - e.g. /var/www. Edit the pelicanconf.py file and add the following lines (based on Pelican 3.4):
PLUGIN_PATHS = ['plugins']
PLUGINS = ['tipue_search']
Next we need to tell Pelican to render the search.html template, which we'll create later, because it's not referenced by any other template. You do this by adding 'search' to the list of templates to the DIRECT_TEMPLATES setting:
DIRECT_TEMPLATES = (('index', 'tags', 'categories', 'archives', 'search'))
If you don't add the search.html template to the DIRECT_TEMPLATE settings, the page won't render and searching won't work. You're list of tags in the DIRECT_TEMPLATES setting may look different, just make sure to add search to the list as shown above.
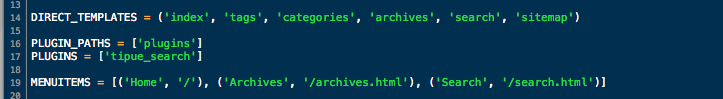
Your pelicanconf.py file should look similar to this:

Optional - Add Search to Menu List: If you want to have a 'Search' item in your site's menu bar, update the pelicanconf.py file again and add/update the MENUITEMS setting.
MENUITEMS = [('Home', '/'), ('Archives', '/archives.html'), ('Search', '/search.html')]
Now when the site regenerates there will be a menu item for Search too.
Update Theme Template Files
The Tipue_Search plugin references its own CSS file, so you'll need to update the base.html template to make sure it gets pulled into your rendered HTML pages correctly. Add the following line in the <head> section of the base.html template:
<link rel="stylesheet" href="{{ SITEURL }}/theme/tipuesearch/tipuesearch.css">
In my theme, the line was added as part of the base.html file and looks like this:
<link href="{{ SITEURL }}/favicon.png" rel="icon">
<link href="{{ SITEURL }}/theme/css/{{ CSS_FILE }}" media="screen, projection" rel="stylesheet" type="text/css">
<link rel="stylesheet" href="{{ SITEURL }}/theme/tipuesearch/tipuesearch.css">
<script src="{{ SITEURL }}/theme/js/jquery-1.11.1.min.js" type="text/javascript"></script>
<script src="{{ SITEURL }}/theme/js/modernizr-2.0.js"></script>
Adding Search Functionality
After adding all of the components, you'll need to add a search.html template to your theme so you have a web page to show the search results. Most of the heavy lifting on sorting and displaying the search results are already in the Tipue-Search theme package.
Create a new file called search.html in the templates folder of your theme. You can use the following template as a quick start for your search.html template. You'll probably (ok, most definitely) have to tweak the template content to match some of the CSS class names and base.html content.
{% extends "base.html" %}
{% block title %}{{ SITENAME }} Search {% endblock %}
{% block content %}
<div class="entry-content">
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js">
</script>
<script type="text/javascript" src="{{ SITEURL }}/theme/tipuesearch/tipuesearch_set.js"></script>
<script type="text/javascript" src="{{ SITEURL }}/theme/tipuesearch/tipuesearch.min.js"></script>
<script>
$(document).ready(function() {
$('#tipue_search_input').tipuesearch({
'show': 8,
'mode': 'json',
'contentLocation': '{{ SITEURL }}/tipuesearch_content.json'
});
});
</script>
<div align="center"><input type="text" size="60" id="tipue_search_input">
<input type="button" id="tipue_search_button" value="Search"></div>
<div id="tipue_search_content"></div>
</div>
{% endblock %}
Optional - Adding search to a sidebar.html template: If your theme currently uses a sidebar, like mine does, you may want to include a search box there too. Open the sidebar.html template and add a new section for a search box. The snippet below is what I used for my search box.
<section>
<h1>Search</h1></hr>
<form class="navbar-search" action="{{ SITEURL }}/search.html" onsubmit="return validateForm(this.elements['q'].value);"> <input type="text" class="search-query" placeholder="" name="q" id="tipue_search_input"><input type="submit" value="Go!"></form></li>
</section>
Again, you may have will have to tweak the HTML tags in the snippet above to match your template's tags. You may also want to update your main.css file to make your search box blend into your site's overall layout.
Wrapping Up
With all the elements in place, open the command line on your box and regenerate site with pelican content. Open your site up in your browser and refresh the home page. You should now have site searching enabled for your site.
If the search does not work, or renders complete gibberish, go back and look at the search.html template. Best chance is that there is a <div> tag or conflicting CSS class reference causing your problems.
Misc Notes
With the Tipue_Search plugin, each time the site is regenerated a new JSON file is created. This file stores bits of your entire site that are then used for the search process. Per the Tipue Documentation, not all browsers are supported with JSON search:
BROWSERS
Tipue Search supports IE 9 and above, along with recent versions of Google Chrome, Firefox, Safari and Opera. It can support IE 7/8 in Static and Live modes if you use jQuery 1.11.1 rather than 2.1.1.
Feel free to review the Tipue Documentation for additional options to customize your search settings.