There's a funny thing that happens when you start using good tools, you only want to use your good tools. One of my favorite tools for a while now has been the Markdown1 text file format. The upside to using Markdown is that it's also the format I use for my blog posts. This entire post was written as Markdown text file, copied to a folder on my website, and then converted to HTML for the web server.
I use Pelican as the "conversion tool" from Markdown to HTML for this site. Part of the style used by Pelican is a metadata header format in the Markdown file for attributes for the blog post - title, date created, tags, etc.
The metadata keys include:
| Metadata | Description |
|---|---|
title |
Title of the article or page |
date |
Publication date (e.g., YYYY-MM-DD HH:SS) |
modified |
Modification date (e.g., YYYY-MM-DD HH:SS) |
tags |
Content tags, separated by commas |
keywords |
Content keywords, separated by commas (HTML content only) |
category |
Content category (one only — not multiple) |
slug |
Identifier used in URLs and translations |
author |
Content author, when there is only one |
authors |
Content authors, when there are multiple |
summary |
Brief description of content for index pages |
lang |
Content language ID (en, fr, etc.) |
translation |
If content is a translation of another (true or false) |
status |
Content status: draft, hidden, or published |
template |
Name of template to use to generate content (without extension) |
save_as |
Save content to this relative file path |
url |
URL to use for this article/page |
The four critical keys that I normally use for my posts are:
TitleCategoryTagsDate
In the past I would normally do almost all my writing on my Mac because of the automation tools I had available to me to write2, proof3, and post4 an article. I've started to write more and more on my iPad, so I've wanted to recreate my writing tools from my Mac to my iPad .
Drafts Scripting
Drafts has become my go to writing app in the past couple of months. The one drag on my system has been a difference in my automation tools on my Mac vs my iPad. The latest is recreating a Keyboard Maestro macro that would create a series of prompts to collect the Pelican metadata keys and then insert the properly formatted metakeys into the Markdown file.
Keyboard Maestro prompt:

The Keyboard Maestro macro would then ask a few more questions and then insert the metadata header at the top of the document. This is the actual title block for this post:
Title: Creating Pelican title blocks in Drafts
Category: Automation
Tags: Drafts, Pelican, Scripting
Date: 2022-08-10 19:59:07
What I wanted was the ability for Drafts to prompt me the same questions and insert the metadata header the same way.
I finally pieced together5 a Drafts action that will give me the same prompt cycle and insert the metadata header at the top of a Drafts note.
Drafts prompt:

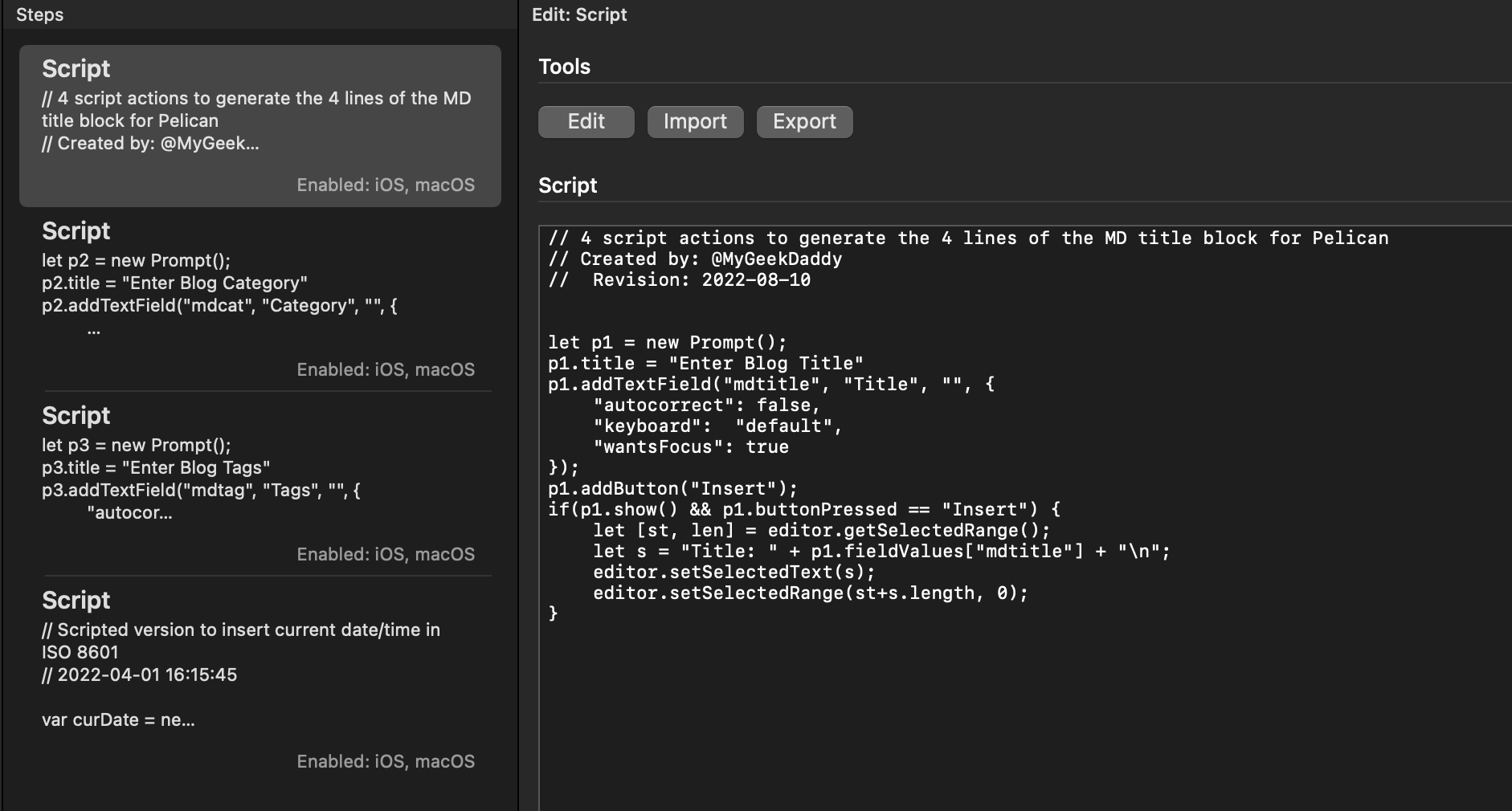
I've posted the action to the Drafts Directory - Pelican Markdown Header action. The action is a series of 4 scripts for each header item:

The 4 actions could eventually be merged into a single script. But I'm still trying to find a good javascript book that doesn't think I just want to learn DOM and do web page forms.
