The long holiday weekend allowed me to catch up on some reading 1 and some more ideas on matching my macOS automations for my iPad. In preparation for upcoming posts, I started looking at ways to get image links easily formatted for my site.
Since I write in Markdown, inserting an image link is straight forward. For example just typing in this:

And I'll get this displayed in a blog post:

Most of my post have included images as a reference to the reader on a technical topic. I wanted to make sure the images included could be a)viewed in full size and b) similarly size for visual continuity. Because the Markdown image link syntax doesn't include any formatting options2, I use a set of specific HTML element tags for images on my site:
<figure><a href="http://share.mygeekdaddy.net/IMG_2053.png"><img src="http://share.mygeekdaddy.net/IMG_2053.png" style="display:block; margin-left: auto; margin-right:auto; margin-bottom:10px; width:600px;" /></img></a></figure>
And thost tags get this displayed in a blog post:

I can hear what you're thinking, "Nice... but they look the same."
True, but the second image can be clicked on and opened up to full size in your browser window. That allows me to keep the post visually similar, but let the reader see details on an image if they choose too.
Migrating one more macro to iOS
The challenge for iOS has always been the tools to get content off the iOS device and into another device. For now I'm still relying on Panic's Transmit for iOS.3 This allows me to take images from my iPad and post them onto the web server hosting my blog. The difference is I can't get the full URL of the image like I can on macOS.
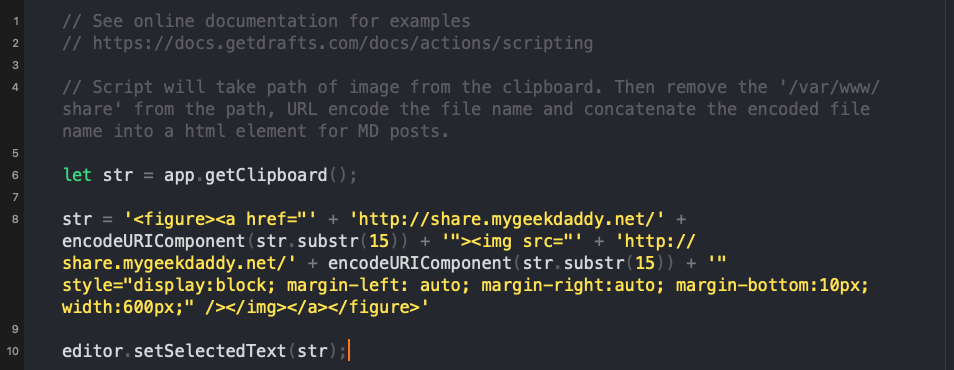
In Drafts I created an Action to take the full path of the image on the web server and paste it back into my document with the correct HTML tags.
let str = app.getClipboard();
str = '<figure><a href="' + 'http://share.mygeekdaddy.net/' + encodeURIComponent(str.substr(15)) + '"><img src="' + 'http://share.mygeekdaddy.net/' + encodeURIComponent(str.substr(15)) + '" style="display:block; margin-left: auto; margin-right:auto; margin-bottom:10px; width:600px;" /></img></a></figure>'
editor.setSelectedText(str);

So now I can get the same HTML tags wrapped around the image link I have from either Transmit for macOS or Transmit for iOS.
